After-Effects-Fun
After Effects Fun
Expressions, scripts and projects for Adobe After Effects.
Usually created by myself or others on the /r/AfterEffects Discord.
Projects
These were made using custom exploits!
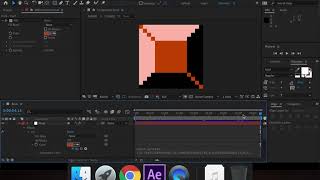
Playable Pong (JavaScript only)
Expressions
Tools
Global Variable Exploits
WARNING: These are all unpredictable to work with!
To have fun in After Effects, I often need to store data in memory and share it between expressions.
Often this is considered impossible, but there are several ways to do it:
1. Variable Leaking (JavaScript only)
I discovered variable names aren’t properly deleted by After Effects:
// Write a variable named "leak"
var leak = 5;
// Read all variable names
Object.keys(this); // ["leak"] (among others)
Variable names are shared between all expressions, and remain in memory until After Effects is restarted.
Object.keys(this) reads variable names, but not values. Therefore to store values, I put them in the name itself:
// Write a variable named "leak_5"
var leak_5;
eval() allows dynamic variable names:
// Write any variable name you want
const name = "hello";
eval(`var ${name}`);
To tell whether a variable is built-in, you can add a prefix:
// Add a "leak_" prefix to identify custom variables
const data = "hello";
eval(`var leak_${data}`);
// Read all variable names
Object.keys(this); // ["leak", "leak_5", "hello", "leak_hello"] (among others)
Using this concept, you can store multiple types of data in one variable name:
// Write 2 values into a single name
const writeX = 5;
const writeY = "hi";
eval(`var leak_${writeX}_${writeY}`);
// Read values by splitting
const parts = Object.keys(this).pop().split("_"); // ["leak", "5", "hi"]
const readX = parseInt(parts[1]); // 5
const readY = parts[2]; // "hi"
You can delete variable names like so:
// Delete variable named "leak_5_hi"
delete leak_5_hi;
Many characters aren’t allowed in variable names, so you have to be creative.
2. The Debug Object (JavaScript + ExtendScript)
@stibinator told me about the debug object $.
$ is shared between all expressions, and remains in memory until After Effects is restarted.
// Write number
$.leak = 5;
// Read number
$.leak; // 5
Object.keys works on $:
// Read all keys
Object.keys($); // [{ leak: 5 }] (among others)
$ allows any type of data to be stored:
// Write complex data
$.leak2 = [
{
name: "Jeff",
age: 20
},
{
name: "Joe",
age: 1
}
];
// Read complex data
$.leak2; // [{ name: "Jeff", age: 20 }, { name: "Joe", age: 1 }]
$ allows custom keys:
// Write using a custom key
const key = "leak3";
$[key] = 123;
// Read using a custom key
$[key]; // 123
$ also works in ExtendScript, but Object.keys doesn’t.
3. Environment Variables (ExtendScript only)
I discovered ExtendScript has a method which sets environment variables:
$.setenv(key, value);
However it only writes string values:
$.setenv("leak", 5);
$.getenv("leak"); // "5"
Summary
| Exploit | Engine | Get | Set | Capable of storing |
|---|---|---|---|---|
| Variable leaking | JavaScript | Object.keys(this) |
eval(`var ${value}`) |
Strings (excluding special characters) |
| The debug object | Both | $.key |
$.key = value |
Anything |
| Environment variables | ExtendScript | $.getenv(key) |
$.setenv(key, value) |
Strings |